Today, one of my friend Aseem has written an article on KillerTechTips where he has mentioned about a feature in Newyork times by which you can get the meaning of any word on the website by double clicking the word. A pop up opens out showing the meaning of the word clicked. This feature can be enabled for any website and all you need is to add few lines of Javascript code.
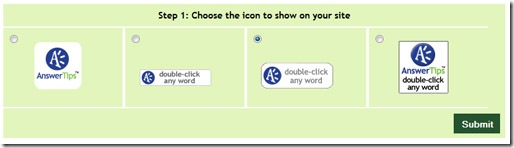
1. Navigate to AnswersTips website and at the bottom of this page you can see different icons. Select any icon from the list and click Submit.
2. In the next page you need to enter your details and Website url and then click Submit.
3. Once you submit, you get the code. Copy the code, then paste it into your site or blog’s HTML template.
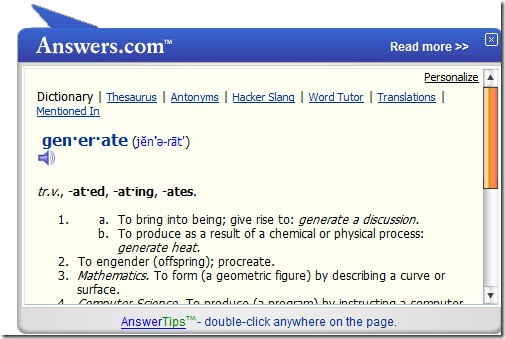
4. Double click on any word and you can see meaning of the word selected.
This feature is also available as a Firefox plugin and Windows installer in case you need to have this feature for all the websites you open.










Aahh.. Thanks a lot buddy. After reading Aseem’s post, I started looking for something like that. But didn’t found anything. Thanks a lot for sharing!
Oh that’s brilliant Nirmal! Thanks very much man!!! Great great find…I love this script!
I tried this on my previous blog on blogspot. It worked abs fine. But then I realized its not that important on a tech blog.
It’s just my opinion.
Will it make the website load slow ?
@Rakshit,
You are right to an extend that tech blogs may not require it.
@Madhur,
Since its a Javascript it could be an extra load on your server.
Great script, though i’m not gonna use it for my blog.
And Nirmal, a small mistake:
Isn’t JavaScript a client-side-scripting language unlike PHP which is a Server-Side-Scripting language?
yes javascript is a client side script and it may not have effect on the site’s server but there will be an impact on page load time for sure…