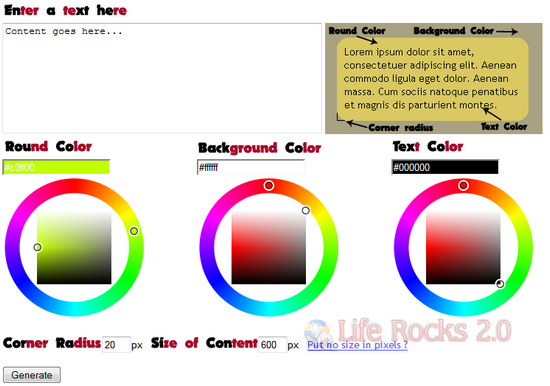
If you are not good in CSS and want to make a rounded corners for your website theme, then CSSRound is a good option. CSSRound can create a text page with round corner. You can specify and define your own options for the CSS like corner radius value, round color, background color, text color and size of round content you want. You can specify the text if you want before generating the rounded corners.
Once you have specified the colors, text size and also corner radius, you can click the generate button and it provides with an option to download the generated images.
After Generating it, you will get all the 4 corners pictures, the html and CSS code for the rounded corners into a ZIP file. The method for generating is very quick and easy. This is very useful for people who are not expert in Photoshop and CSS. Once the corners are generated, it is very easy to integrate into the website.









Thanks for sharing this.
I have not used this. but i used this http://www.roundedcornr.com/ site to get rounded corner boxes on my blog sidebar. Do check this out too.