Module positions are placeholders in a Joomla template and they identify positions within the template and tell the Joomla application where to place output from modules assigned to a particular position. For designing any themes, you can add your own module positions in the template and specify and assign modules in these positions. In case you want to add a new module position to an existing template, you can easily do it using the template xml file.

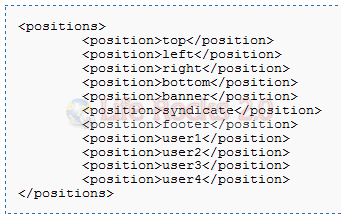
Some of the commonly used module positions are left, right, center, top, footer, user etc. In case you want to add your own custom positions, open the template folder in your server and you can see a file named templateDetails.xml. Open this file in any editor and you can see the file content similar to the one below.

If you need to add another position, enter the module position name between <position> and </position> in a new line in this file. Now save the file and your new position is added to the template. A Joomla template displays a set of modules added to a specific position using the <jdoc:include /> statement shown below
<jdoc:include type=”modules” name=”name of module position” style=”xhtml” />
Here name is the new module position added to the template file.







