There are hundreds of fonts available and many websites use fancy and attractive fonts to display the text. Although you can find out the fonts used in any webpage using CSS knowledge, it isn’t the easiest of ways. WhatFont Tool is a simple and easy to use bookmarklet which can quickly discover the fonts used in any webpage. All you need to do is to drag and drop the bookmarklet on to your browser bookmarks bar and you can easily spot the fonts.
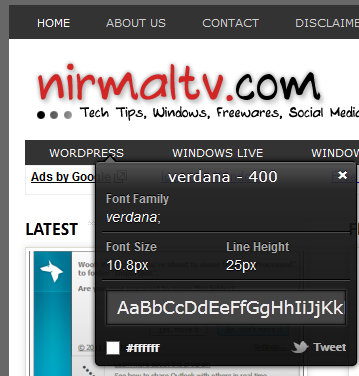
Click on the bookmarklet and it shows the fonts as you hover on any text. If you click on the text, it shows the details including the family, font size, line height etc. Once done, you can exit the WhatFont mode on the browser.
To embrace the new web font era, WhatFont also detects services used for serving the font and supports Typekit and Google Font API.
The bookmarklet has full support for Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9 and limited support: Internet Explorer 8.
WhatFont Tool is also available as an extension for Google Chrome, you can download it here.
WhatFont is very useful tool for developers to find the fonts used on any webpage easily from the browser.
Related Reading: Find Fonts used in any website inside Firefox