Most of us would be knowing about the new Retina display available in iPad, iPhone and the new Macbook Pro. These devices have a high resolution display which produces vivid colors. If you have a WordPress photography blog or a blog where images are one of the most important aspect, you can show retina images to users who are using a Retina display (like Macbook Pro). Retina Images for WordPress is a new WordPress plugin to serves different images based on the device being used by the viewer.
So how does this plugin work? Its pretty simple, you just need to activate the plugin and every time you upload a image file, it creates a 2X version of the same image in the background and this version is served when someone views your blog from a retina display. If the size of the image is too low for retina, then its ignored by the plugin.
The plugin will create x2 images for every image size set in Settings > Media including any custom images sizes set in your theme with add_image_size(). If the source image is not big enough though, like WordPress, it will ignore image sizes with higher dimensions than the original one.
If you want it to work with old images, you can regenerate the thumbnails using this plugin- Regenerate Thumbnails plugin
You can preview it here and download the plugin here.
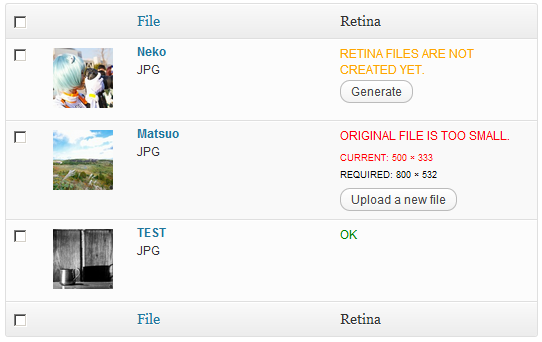
There is also another plugin which does the same job- WP Retina 2x, creates the image files required by the Retina (high-DPI) displays and it displays them to your visitors accordingly. In the case the resolution of the original images are not high enough, you will see a warning in the Media Library where you will be able to re-upload bigger images.
So if you have a blog which is rich in images, make sure you have one of these plugins installed.