iPad has grown as one of the best and most popular tablet available in the market today. iPad comes with the default mobile Safari browser which is also shipped with iPhone. One of the main drawbacks of mobile browsers is that they have lesser options and one of the missing option is view source. If you are a web developer testing your web designs in mobile browsers, you might want to check the source for the webpages.
By default there is no option to view source in iPad or iPhone, but it can be done using a simple bookmarklet created by RavelRumba.
How to View Source in iPad/ iPhone:
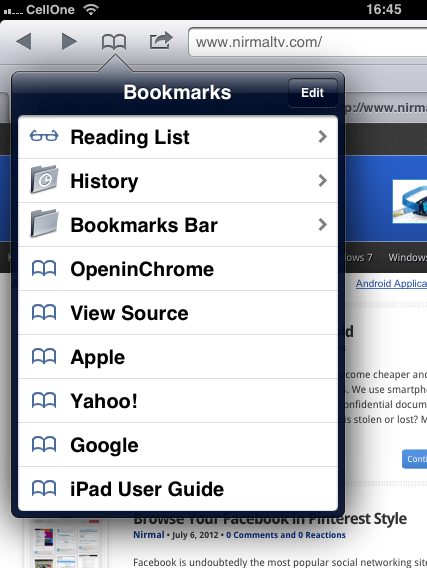
To get started, first create a bookmark by adding any webpage, this can be done by opening any page and clicking on the bookmark button. Now save the bookmark with any name, preferably something like “View source” so as to identify it easily. Now go to this URL and copy the entire script. Now open Bookmarks once again and edit the bookmark whcih we created now.
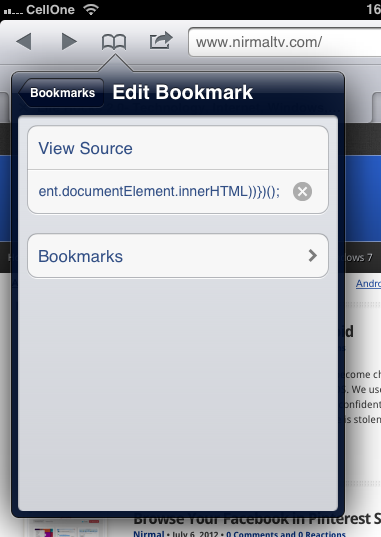
In the URL area, paste the Javascript copied. Now save the bookmarks once again.

Now on, to view source of any website, open the website and click on the bookmark “View source”or whatever name you gave.

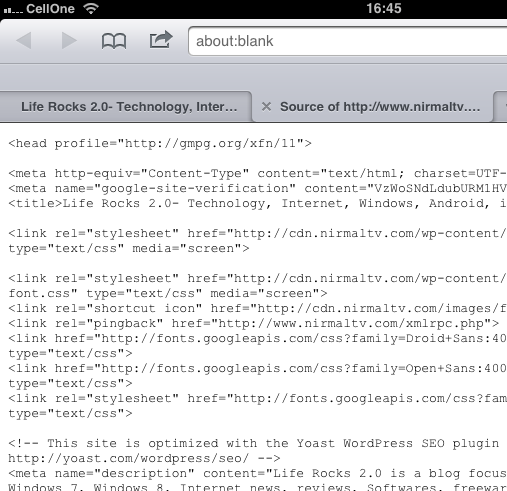
This will open the source code of the website in another tab.

A few things to note:
- The source you’ll see is the DOM source (“generated source”), not the original HTML source.
- The ends of some very long strings are partly hidden from view.
- It works well on the iPad but on the iPhone the text wrapping does not work as well (the ends of more lines are cut off).
- It should work in any browser that supports the
white-spacevaluepre-wrap. But I’ve only tested on iPad, iPhone, and Opera Mini on the iPhone. - For some reason the source code output is not fully selectable. You can Select All but you cannot define segments to select.








Useful Stuff !