Generally when we design websites and blog, we use icons and images to make it look better also add functionality. But the problem with images is that they require http request and moreover they need to be downloaded every time when the website is loaded, even though you can minimize to an extend with caching. This is where icon fonts comes into good effect. Iconic fonts are basically designed for Twitter Bootstrap framework.
These iconic fonts provides you with popular icons and instead of using images, you can basically replace them with fonts. You can easily style icon color, size, shadow, and anything that’s possible with CSS using these fonts and the implementation is also simple.
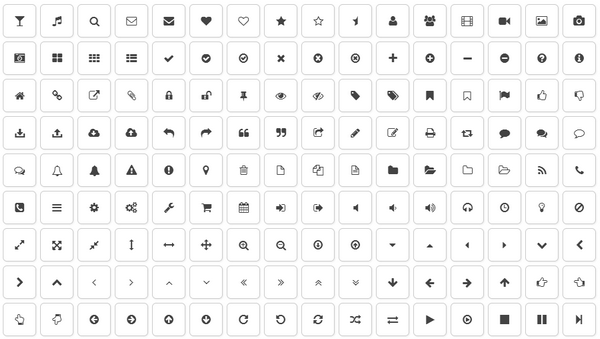
![]()
Why use Iconic Fonts?
Iconic fonts offer many advantages over using images.
- They can be scaled easily without any loss of quality, it is similar to increasing the font size
- Lesser http requests compared to images, so there is an increase in site speed
- Since the font is used from the server, it has support for almost all browsers
- You can change the colors of these iconic fonts without having to edit like images
- Font icons are vector and resolution independent. They look good on both high and low PPI displays, on both mobile and desktop devices.
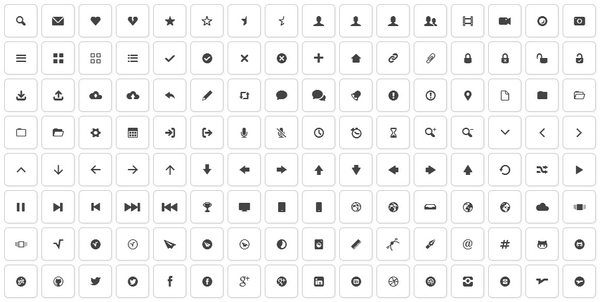
![]()
Best Icon Fonts for Web Design:
If you are looking to use Icon fonts on your website, here is a list of best 10.
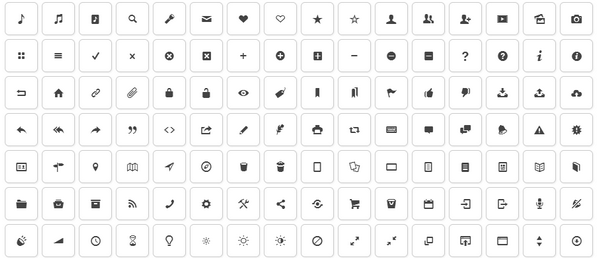
1. Typicons:
![]()
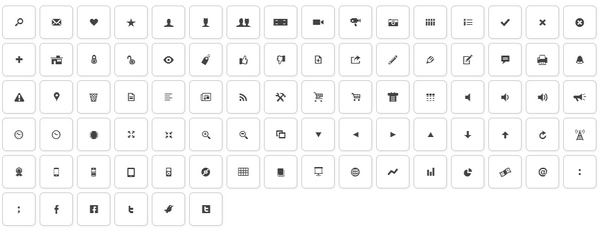
2. Iconic:
![]()
3. Font Awesome:

4. Entypo:

5. Modern Pictograms:

6. MFG Labs:

7.IcoMoon:

8. Elusive:

Download Elusive
9. Zocial

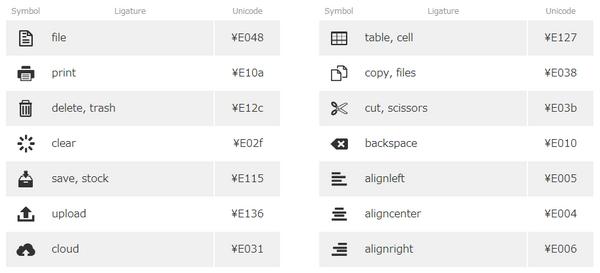
10. Ligature: