Now that there are lots of mobile devices in various form factors it is now an important consideration for webmasters to make sure that their website renders well in the mobile browser. The best way to tackle this issue is using the responsive design. But even then you need to do a lot of testing on different devices to see if the alignments are correct.
Getting the devices to test is not a feasible option, but there are many online tools which help in this task. If you are using Google Chrome, you do not have to use other tools. All you need to do is to press F12 once you have loaded your website on Chrome. This will open the developers tool, you can also open it by right clicking and selecting inspect element.

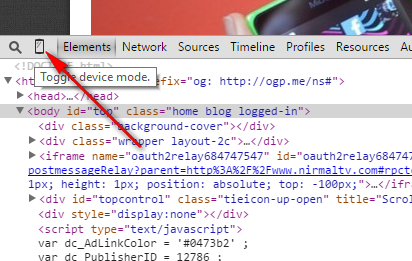
In the developer tools, on the top left corner you will be able to see the icon called device mode.

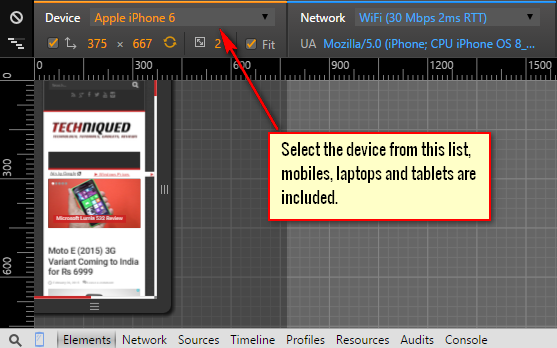
Click on this icon and it will load the device mode and you can select the device from the list and check how your website loads.

You can also see the loading time on different connection speeds like EDGE, GPRS, 3G, Wi-Fi etc. Once you close the developer tools, your website will return back to normal mode.
This tool is pretty useful for webmasters to check out the loading of their website on different screen size and platforms.





