If you are a webmaster, one important aspect you need to look is the website load time. As a webmaster, one of your primary aim is to make your site load faster. Website load time is also a factor for ranking well in search engines as Google takes this as one of the factors for good ranking. There are many methods to check website load time including the webmasters tool, Page Speed extension and other third party tools.
Although there are many free tools to check the website load time, not all of them give you detailed reports on what steps you can take to improve the load time. In this article, we will cover the best 5 tools (which are free) to test the website loading time with detailed reports.
1. Pingdom Full page Test:
Pingdom FPT is one of the best available tools to check the load time and analyse the results. Full Page Test tool helps you analyse the load speed of your websites and learn how to make them faster. It lets you identify what about a web page is fast, slow, too big, what best practices you’re not following, and so on. It examines all parts of the website to produce the detailed report.
2. Web Page Test:
With Web Page Test, you can run a free website speed test from multiple locations around the globe using browsers (IE and Chrome) and also at consumer connection speeds. You can run simple tests or perform advanced testing including multi-step transactions, video capture, content blocking and much more. The results will provide rich diagnostic information including resource loading waterfall charts, Page Speed optimization checks and suggestions for improvements.
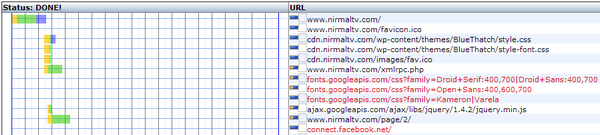
3. Website Optimization:
Website Optimization analysis allows you to calculate page size, composition, and download time. The script calculates the size of individual elements and sums up each type of web page component. Based on these page characteristics the script then offers advice on how to improve page load time.
4. OctaGate SiteTimer:
SiteTimer allows you to monitor how long it takes for a user to download one or more of your web site pages. As the pages are downloaded, SiteTimer stores statistics on how long time each item takes to download, and how much data they contained. This information is then presented in a grid.
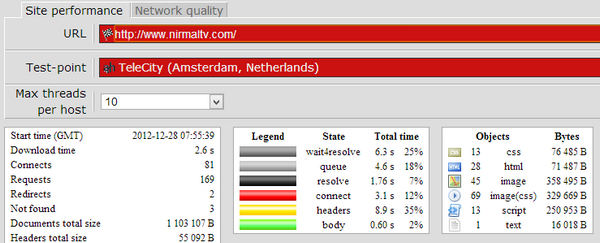
5. Site Perf:
With Site-Perf.com, you get an accurate, realistic, and helpful estimation of your site’s loading speed. The script fully emulates natural browser behaviour downloading your page with all the images, CSS, JS and other files – just like a regular user.
6. Google PageSpeed Insights:
PageSpeed Insights is a simple tool from Google for developers which analyzes the content of a web page, then generates suggestions to make that page faster.
7. Uptrends Website Speed Test:
Using Uptrends Website Speed Test, you can put the performance of any webpage to the test. The results will display the Resolve, TCP Connect, HTTPS Handshake, Send, Wait, and Receive times.
8. Monitis:
Monitis is yet another useful web service which allows you to check website load time. Once you enter the URL, it is tested from the US, Europe and Asia simultaneously and it identifies bottlenecks on your website’s pages and you can optimize them.
9. GTMetrix:
GTmetrix gives you insight on how well your site loads and provides actionable recommendations on how to optimize it. The report gives you the full picture on how your site loads and helps you detect where bottlenecks are.
10. Load Impact:
Load Impact is an advanced tool which offers options to test your website. It provides automated and on-demand performance testing. You can load test your website, web app, mobile app or API instantly with up to 1.2 million concurrent users. Some of the features of this test are available only in paid version.
There are quite a lot of other sites as well which provides just the load time alone without any analysis reports.


















Great summary. And I allow myself to add: Webmaster who installs HtmlSpeed ??for his domain will accelerate his website’s speed by tens of percents, And see the effect by user experience and these tools mentioned above