Google has created a new web app, called Resizer, which is a tool that allows designers the ability to test Material Design across platforms, and see where the breakpoints are. But the interesting aspect of this web app is that it also helps in finding the responsive design of your website.
A lot of websites are still not responsive and does not adapt to the mobile web.
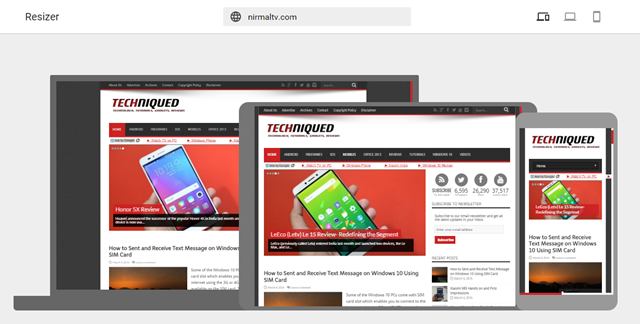
As you can see from the image, we have inserted our website and it shows how the webpage adapts to different resolutions and screen sizes. You can also select desktop and mobile web separately and resize the margins to see the responsive nature of your website.
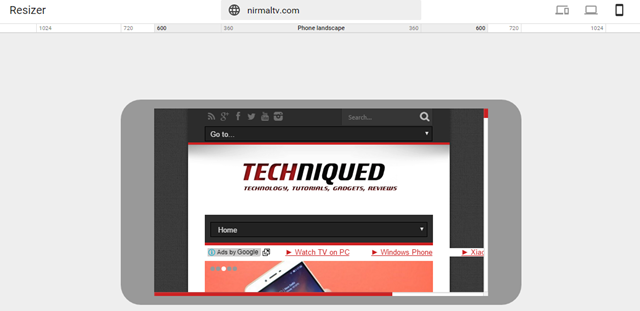
When you select mobile, you can view the website in landscape and portrait mode. It also supports tablets with multiple resolutions.
Although according to Google this tool is to be an interactive viewer to see and test how digital products respond to material design breakpoints, it is still a handy tool to test the mobile readiness of your website.
Check out the Resizer tool and see how your webpage changes with screen resolution.